When I found out about https://www.livecoding.tv/ I was pretty amazed. A place where programmers around the world could stream themselves coding, gamers have their own platforms, so why not Devs too? So I decided to try it out and sign out.
One thing I soon noticed was that I was using 1 screen at the time, and even with 2 screens or even though you are using your mic, it’s easy to lose site of the chat box while coding because your browser is not a top most window.
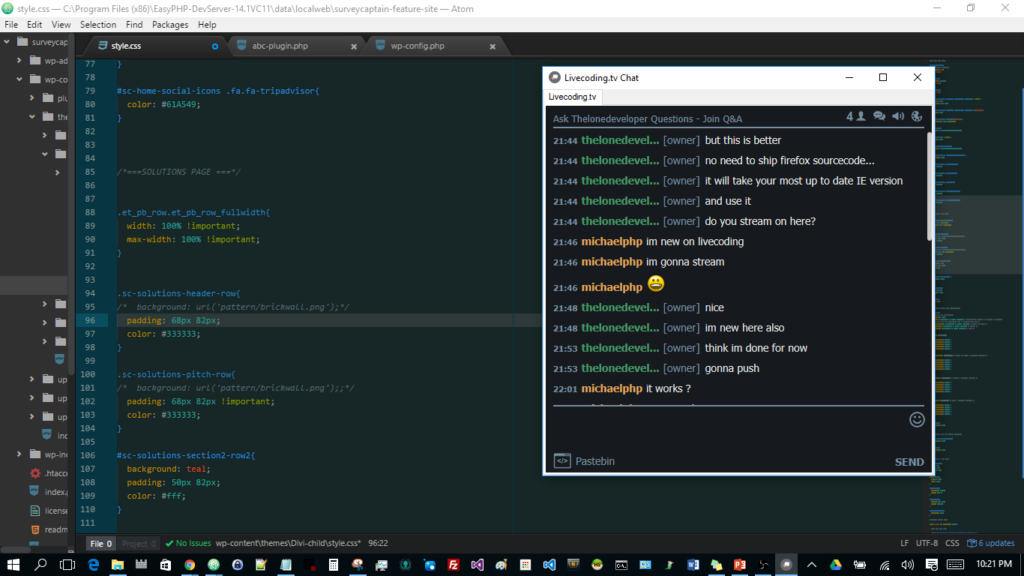
Any other window you open will overlay your browser window with the popout chat.
The solution was to create a desktop application which is set to “Always on top” and houses the Livecoding.tv popout chat box. The biggest challenge was that even though I created the always on top application housing the site, when the chat is popped out it would just open a normal chrome window— not good because that just brings us back to square one.
The solution was using a eWebBrowser library I found online. After some tweaking of my code and the library I was able to get the application working how I wanted it and that’s the story behind this app.
This isn’t an official Livecoding.tv chat application, it’s simply something I created because I thought it might be helpful to some people out there.
You could check out the source code as well as download the release from here: https://uriahsvictor.com/go/livecoding-tv-chat/
Below shows the chat box overlaying my actual code editor without being hidden while I code.

Code while easily chatting with your viewers on Livecoding.tv with this desktop app by @DaLoneDeveloper